I guess you already know, wireframing is the key to efficient UX development for mobile and web applications.
Wireframing tools help in making a SaaS app or website quite easier. They also allow you to strip the product down. Plus they focus on user interactivity. Mockups and wireframes are critical tools for a prototype’s functionality to clients as they provide an uncluttered visual to various designs.
There are more than thousands wireframing tools on the market. This software can be utilized for wireframes and also full prototypes.
These following wireframing tools and 29 mockups are listed which represent the coolest and handy tools.
Development workloads and tests are moving to Cloud these days. You can consider the greatest benefits of Cloud for test and development.
ProfitBricks customers get a lot of benefit from the performance in infrastructure. It also offers 2x the performance. Check out the 14-day trial or live demo today!
1. Moqups
You can create mockups, interactive prototypes and wireframes which look great on screen. We are grateful to Scalable Vector Graphics (SVG) technology for it.
Features:
- 60+ SVG stencils
- PNG (pixels) and PDF (vectors) can be exported easily
- Google Drive and Dropbox accounts can be connected
- Share projects without a trouble using Dropbox and Google Drive or email
- A great icon library
- Safe and secured SSL communication
Cost:
- You can use Moqups free for 2 projects.
- At $9/month, you will get all the premium features.
- WireframeSketcher

Use this tools in order to create mockups, wireframes and prototypes for any platform like web, mobile applications and desktop. This is a plug-in and desktop app for any Eclipse IDE.
Features:
- Library of UI controls
- Handy Prototypes
- Extensive wiki formatting
- Vector icons
- Reusable bits with various components
- Open, XML-based format
- Storyboard use-cases
- Full-screen presentation mode
Cost:
- Single-User License = $99
- Multi-User License = Commences at $89 per license
- MockFlow
MockFlow is a wireframe software to design user interface mockups for websites and software. Editor functions, a gigantic library of mockup components and icons are available here. MockFlow is a dependable tool for any designer.
Features:
- Work online or offline
- Sophisticated interface
- Presentation mode available
- Multiple master-page capabilities
- Built-in version check-in, check-out and history
- Library of mockup components
- Access to MockStore
- Real-time design collaboration
- Team chat
- Built-in annotations
Cost:
- Plus Edition – $69 per year
- Premium Edition – $99 per year
- Team-Pack – $166 per year
- Lumzy

Lumzy is a mockup and prototyping tool for designers and developers. You may use it to create a rough sketch of the final website or application. You can also make a working simulation of the final product.
Features:
- Drag-and-drop functionality
- Wide-ranging component library
- Trouble-free sharing capabilities
Cost:
- Join at no cost
- Mockup Builder
Mockup Builder is a prototyping solution that assists in designing software or websites.
Features:
- Create prototypes for smart phones
- Breadboard models are used for desktop programs
Cost:
- Free Plan – 1 user and 1 project with 5 screens
- Solo Plan – Commences from $ 7
- Premium Light Plan – Starts at $27 per month
- Team Pro – Starts at $99 per month
- Appery.io

Appery.io is a cloud-based development environment with mobile platform. It also provides with catalog of API plug-ins and back-end services.
Features:
- Drag and drop UI builder (JavaScript, CSS, HTML5 libraries like PhoneGap, jQuery Mobile etc)
- Can be connected to any API
- API Plug-ins such as ESPN, AT&T, Salesforce.com and Aetna CarePass
- Android and iOS Binary build
Cost:
- Starter – 1 project = Free
- Standard -3 projects = $45 a month
- Pro -15 projects = $45 a month
- Premium -40 projects = $180 a month
- Frame Box
Frame Box is an easy frame-sharing application. The tool is browser-based. You can create adjustable wireframes.
Features:
- Drag-and-drop layout
- Sketch-view modes
- Built-in components
- Automatic sharing
- Read-only capability
Cost:
- Free
A software engineer named Mathis has made a lot of tools for UI design, like iPhonemockup.
Key Features:
- Pencil mockup option
- Drag-and-drop interface, pretty simple
- Some great style components
Cost:
- Free
- fluidIA
 FluidIA is a web-based design tool for prototyping. It allows refinement of concepts using object-oriented approaches.
FluidIA is a web-based design tool for prototyping. It allows refinement of concepts using object-oriented approaches.
Features:
- Rapid prototyping and representations
- Multiple file abilities
- Seamless collaboration
- Extremely interactive prototypes
- Customization of tools
Cost:
- Free
- PencilProject
Pencil is a very cool open-source GUI prototyping tool. It allows developers creating mockups in the most awesome desktop platforms. The tool is very easy to download.
Features:
- GUI prototyping
- Built-in components
- Diagram support
- Easy exporting
- Inter-linking
Cost:
- Free
- CogTool
CogTool is a UI prototyping tool. You are allowed to create storyboards of many designs, widgets and sketches. CogTool’s human performance model is liked by all.
Features:
- Modify your current interface
- Compare other’s interfaces
- Prediction of new designs
Cost:
- Free
This is a system compatible with the early stages of design. It has been updated recently to include PC and tablet support. Portable and downloadable.
Features:
- sketching input
- dissimilar refinement levels
- zooming
Cost:
- Free
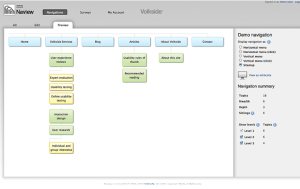
- Naview

Naview is a rapid prototyping tool by Volkside Pty Ltd Design. The tool offers multiple visualizations, taxonomy importing via spreadsheet, and simple drop-down menus.
Features:
- An interactive interface
- Test with users locally and remotely
- Diagramed survey analysis
Cost:
- Free-2 navigations
- Gold- 30 navigations – $119 a month
- Silver – 20 navigations – $ 89 a month
- Bronze – 5 navigations – $39 a month
- iPlotz
Produce navigable wireframes and mockups with iPlotz. Invite others to make comment about the designs. You can also assign people to tasks here.
Features:
- Portable
- Drag and drop components
- Imbed links
- Multiple export alternatives
- Seamless collaboration
- Built-in task management
Create diagrams and flowcharts in a simple manner. Turn complicated information into comprehensive images. It can be used in your browser directly.
Features:
- collaborate with members
- In-built templates
- technical drawings, diagrams and flowcharts
Cost:
- Free 30-day trial
- Subscription starts at $4.95 a month per user
- Creately
Creately is a strong diagramming application which also provides with real-time alliance. You can create Network Diagrams, flowcharts, wireframes, UML diagrams and mind maps.
Features:
- collaboration
- intuitive interface
- Smart diagrams
- built-in component library
Cost:
- Free
- Annual pricing: 1 User-$49, 5 Users-$120, 10 Users- $200 and 25 Users-$350
- Cacoo

Variety of diagrams can be created with ease with the help of Cacoo. Flowcharts, Site maps, wire frames, mind maps, network diagrams and UML diagrams are easy to make using Cacoo’s mockup platform.
Features:
- diagramming tools
- collaboration
- layers and backgrounds
- basic-drawing capabilities
- Unlimited storage
Cost:
- Free
- Team Plan
- Basic – 10 users = $24.50 per month
- Premium –30 users = $49 per month
- Max –100 users = $99 per month
- Plus (single user) = $4.95 per month or $49 for 1 year
This is an iPhone app tool for making mockups in minutes. You can generate high-fidelity mockups with authentic iPhone performance.
Features:
- Instantaneous play mode
- sync and upload screens
- non-linear flows with touch points
- switch between play and edit modes
Cost:
- Lite Version – Free
- Full Version – $6.99
- FlairBuilder

Get inventive wireframes for mobile applications and websites with FlairBuilder. This tool provides seamless feedback tools.
Features:
- Low and high-fidelity
- quick prototypes in minutes
- Multiple iterations
Cost:
- 1 User – $99 a year
- 5 Users – $89 a user ($445 total a year)
- 10 Users – $84 a user ($840 total a year)
- 15 Users – $ 79 a user ($1, 185 a year)
- 20 Users – $74 a user ($1,480 a year)
- 25 Users – $74 a user ($1,850 a year)
- Serena Prototype Composer
Simulate any application’s usability just by using the composer. This comporser makes collaborating a lot easier.
Features:
- high-fidelity prototypes
- clear-cut interface
- Navigation models
- Work in a straight line with no trouble
Cost:
- Community Edition – Free – 1 general project and 1 user-defined project
- Professional Edition – $299 a year
- Balsamig
Edit UI wireframes from Google Drive. Move from design to development faster.
Features:
- Use “Create New” menu to make new mockups
- click to edit
- Sketch-based wireframes
Cost:
- 7-day Free Trial
- Monthly Plan – $5 a month
- Yearly Plan – $50 a year
- Mockingbird

Mockingbird is a wireframing tool which allows you to share mockups of your site quickly. Mockingbird is one of the first web-based wireframing tools, recognized as “easiest and friendliest one”.
Features:
- Real-time collaboration
- Drag and drop linking
- Exportable to PDF or PNG
- grids and columns
- layout aids, snap-to-grid, automatic resizing
- Built with Cappuccino
Cost:
- Personal – 2 active projects – $9 a month
- Team – 10 active projects – $20 a month
- Pro – 25 active projects – $40 a month
- Unlimted – Unlimited active projects – $85 a month
- HotGloo
Make your web projects live with HotGloo. You can work with members or send previews for feedback and operate changes.
Features:
- real-time collaboration
- 50+ UI elements
- In-built UI master library
- Exportable to PDF or PNG formats
Cost:
- 15 -day Free Trial
- Group – 2 Projects / 10 Collaborators = $14 a month
- Team – 5 Projects / Unlimited Collaborators = $28 a month
- Agency – 20 Projects / Unlimited Collaborators = $54 a month
- InVision

InVision can make quick prototyping for various designs. InVision offers seamless communication.
Features:
- UX sketches, wireframes and designs
- Project presentation as a demo
- Track activities and design progress
Cost:
- Free – 1 active project
- Starter – 2 active projects =$15 a month
- Professional – 5 active projects = $25 a month
- Studio – 15 active projects = $50 a month
- Studio Plus – 30 active projects = $100 a month
This is a full tool kit for beneficiary design elements and patterns. Project Kick Off, Business Model Canvas, Personas, Project Canvas and others are integrated here.
Features:
- library of UI elements
- Optimized workbench
- control and iterations
- collaborative design
- online and offline sharing
- Intuitive commenting
- a single interface
- Cloud- based app
Cost:
- 30-day free trial
- Starter – 2 Projects / 1 User = $12 a month
- Freelancer – 10 Projects / 2 Users =$29 a month
- Team Effort – 30 Projects / 10 Users = $49 a month
- Company-Wide – 100 Projects / 50 Users = $89 a month
- Proto.io

Proto.io lets designers make mobile app screens, transitions and events. This tool streamlines the whole process.
Features:
- Interactive designs with gestures and animations
- Compatible
- UI components
- Testable prototypes
- Shared prototypes
- exportable to HTML
Cost:
- Basic – 1 active project = Free
- Plus – Up to 3 active projects =$24 a month
- Pro – Up to 10 active projects = $ 49 a month
This is a service for quick prototyping, wireframing and experience. Information architects, business analysts, User experience designers, project managers and designers find inPreso Screens quite useful.
Features:
- low and high-fidelity wireframes
- interactivity
- interface mockups
Cost:
- Free Trial –There isn’t a time limit. Simple theme. No sharing allowed.
- $29 for 1-year subscription
Build site wireframes in minutes. Wireframes are shared with collaborators. An assortment of tools and features makes this tool practical.
Features:
- Drag and layer elements
- New version number
- Easy access and edit
Cost:
- Free
You can create high-fidelity wireframes with Justinmind. You can make an HTML or dynamic website for well optimized functionality.
Features:
- HTML wireframe
- Widget libraries
- An ideal simulation
- Change of simulation state
- Filte, data, and search
- Real-time data
Cost:
- Annual -$19 an user/month
- Month-to-Month -$29 an user/month
Designers need tools that make tasks effortless. If there’s a tool like this you love, let us know about it.




3 thoughts on “Top 20 Wireframing and Mockup Tools for Developers Plus 9 bonus”
Hi, I’d like to suggest adding fluidui.com to the list, another popular web based app.
Eileen (from fluidui)
Thank you very much for this article. I’ve used a bunch of prototyping tools including Axure, Uxpin, Balsamiq and more, but for rapid prototyping, my favorite tool by far is Mockplus. It is a desktop based program and allows us to create prototypes for any mobile apps, desktop apps and websites.
The reason I recommend Mockplus is that it is superbly simple and very easy to learn. I am impressed with the intuitive interface. I can use this tool to create a responsive prototype rapidly without a single line of code. Thus I can just focus on my design rather than tool.
There are more than 400 ready-made icons and components available. I can create a prototype with the simple drag-and-drop. It improved my work efficiency.
Mockplus is free if you don’t export your design. The full pro version costs $10 a month. You can try the free version here:http://www.mockplus.com/download
Hello, Thank you for writing about wireframing tools, I as a frontend developer have used some of these tools will try the new ones now.