Another name of featured images is post thumbnails. This is certainly a great feature in WordPress themes. In today’s world, Church themes, WordPress photography themes, restaurant themes and many other themes support post thumbnails. Now, we are going to show you how this thing works in WordPress.
When the feature was brought in WordPress version 2.9, people used to call it post thumbnails. Later on in the upgraded versions, it was called featured image.
How to Start?
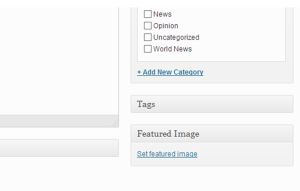
Post thumbnails or featured images are theme elements. Genesis and most other themes support featured images by default. A simple path to discover whether your theme is compatible with the featured image is to check the post editor. Go to the “new post” section and scroll down to check the existence of a meta box. The name of the box is featured images. It will appear on the right of the screen.
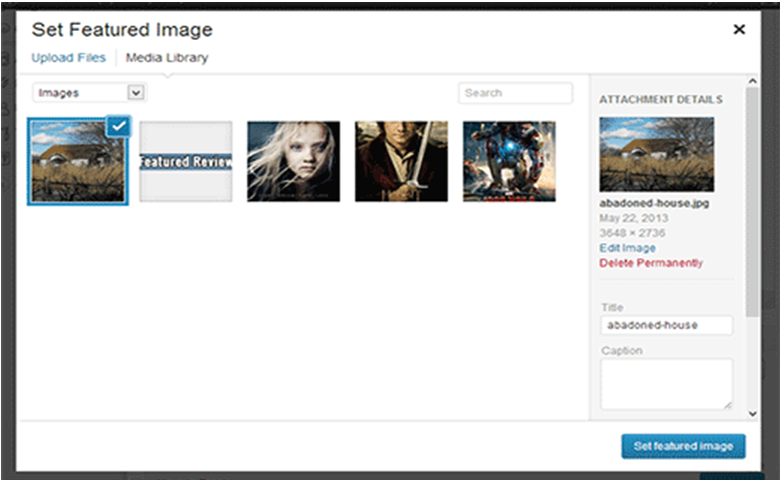
The next step is quite easy. If you want to insert a featured image in a post, then click on “Set featured image” link shown in the Meta box. Use that tool to upload images from your PC. You may also use the existing images from media library. After selecting the image, click on “Set Featured Image” button.
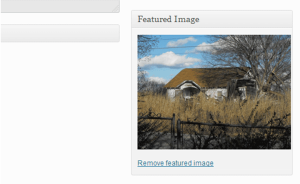
The image then appears on Featured Image Meta box.
All of these depend on your theme’s compatibility with the images. There are some themes which use mini thumbnails along posts on main page and another large version on single post view. Appearance of the image depends on the settings.
Keep reading the article; you are going to get some new information.
Guide for Theme Developers
Featured image is a great feature for sure but there can be some themes which do not support this. So therefore, add featured image option to your theme.
You can do some CSS yourself.
Just add a few lines of codes in your functions.php file in theme:
| 1 add_theme_support( ‘post-thumbnails’ ); |
This code will help you to add featured image option for each and every posts and page of your site. Now you will be able to find out the feature.
At this moment, you have to edit the templates and add the line of code at the area of displaying the featured image.
- <?phpthe_post_thumbnail();?>
This is a primary code to add featured image. You can also set image size by adding this code in functions.php file:
1 set post thumbnail size ( 50, 50);
These parameters are in order of width and height.
Also set extra image sizes i.e.
1 //Image size for single posts
- add_image_size(‘single-post-thumbnail’,590,180 );
If your images are not in appropriate size, you can try regenerating image sizes and thumbnails for every post.
Check out the example below in order to functionalize with a definite image size.
1 <?php the_post_thumbnail ( ‘single-post-thumbnail’ ); ?>
If you want, you can increase the functionality of featured images anytime by setting it into default or captions.